Questo tool serve per testare le proprie applicazioni invocando tramite Ajax le funzionalità remote in modo interattivo. In pratica si tratta di una console Javascript che gira dentro la pagina Web. Il tool e' accessibile all'indirizzo http://people.crs4.it/dcarboni/ajax-test.html ma naturalmente se volete testare i vostri servizi Web dovete scaricare HTML ed il javascript e farne una copia nel vostro sito. In ogni caso nella versione online potete scrivere semplici script che non richiedono Ajax e testarli. Può essere utile quando volete provare un certo costrutto sintattico o quando volete lavorare con il DOM e con gli oggetti del browser.
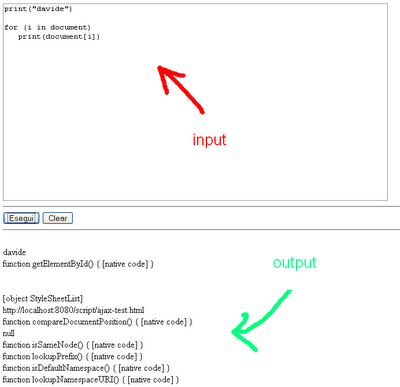
Qui potete vedere uno screenshot della console:

Il codice HTML/js è il seguente:
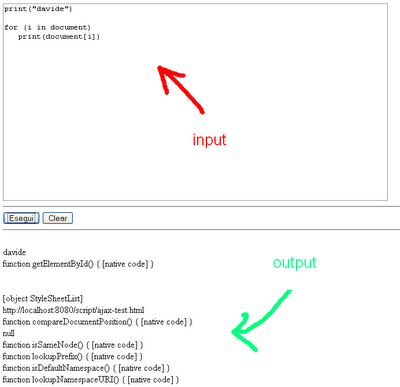
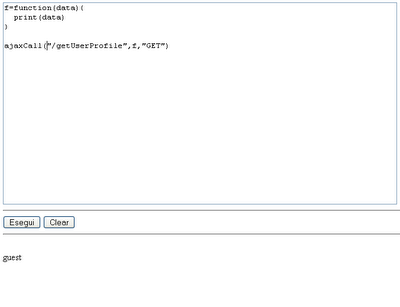
Qui potete vedere uno screenshot della console:

Il codice HTML/js è il seguente:
<html>
<script src="lib.js"></script>
<script type="text/javascript">
//<![CDATA[
function exec(){
code=document.getElementById("input").value;
try{
eval(code);
}
catch(e){
alert(e);
}
}
function print(s){
output=document.getElementById("output");
output.innerHTML=output.innerHTML+"<br />"+s;
}
function clear(){
output=document.getElementById("output");
output.innerHTML="";
}
//]]>
</script>
<textarea id="input" cols=80 rows=20>
</textarea>
<hr />
<button onclick="exec()"> Esegui </button> <button onclick="document.getElementById('output').innerHTML=''"> Clear </button>
<hr />
<div id="output"></div>
</html>
Per testare un vostro servizio Web con Ajax è molto semplice, la console dispone della chiamata
ajaxCall(url, callback, method, data, errorhandler)
url: url della chiamata HTTP
callback: funzione che gestisce il risultato, deve essere nella forma function(data), dove data è ciò che il server spedisce
method: "GET" | "POST" | "DELETE" | "PUT"
data: i dati che vogliamo spedire al server, ad esempio nella POST
errorhandler: una funzione nella forma function(errorcode, reason){ ...}
Per utilizzare la console è fondamentale che la pagina HTML che la contiene sia pubblicata dallo stesso server Web al quale facciamo le chiamate Ajax, perché invocare servizi su host diversi da quello da cui proviene il codice Javascript non è normalmente consentito dal browser.
 Come ultima nota, il codice HTML qui postato fa riferimento ad un file lib.js il cui contenuto lo riporto in linea:
Come ultima nota, il codice HTML qui postato fa riferimento ad un file lib.js il cui contenuto lo riporto in linea:function ajaxCall(url,callback,method,data,errorHandler){
if(!method)
method="GET";
if (!data)
data="";
if(!errorHandler)
errorHandler=function(code,reason){};
req = false;
//In Ajax non si puo' usare una URL di un dominio diverso da quello dello script
//E' una limitazione notevole
// branch for native XMLHttpRequest object
if(window.XMLHttpRequest) {
try {
req = new XMLHttpRequest();
} catch(e) {
req = false;
}
// branch for IE/Windows ActiveX version
} else if(window.ActiveXObject) {
try {
req = new ActiveXObject("Msxml2.XMLHTTP");
} catch(e) {
try {
req = new ActiveXObject("Microsoft.XMLHTTP");
} catch(e) {
req = false;
}
}
}
if(req) {
req.onreadystatechange = function(){
if (req.readyState == 4) {
// only if "OK"
if (req.status == 200) {
callback(req.responseText);
}
else {
errorHandler(req.status,req.responseText);
}
}
};
req.open(method, url, true);
req.send(data);
}
}
No comments:
Post a Comment