Mashup
Google Maps fornisce una API javascript che consente di costruire un'applicazione web che incapsula un componente GMap2, fornendo così all'utente mappe interattive con foto satellitari. Queste applicazioni che mixano insieme elementi provenienti da servizi web diversi si chiamano mashup, sono molto web 2.0, ed il loro numero è in crescita sul web a conferma di un trend che si sta consolidando.
Tra i mashup basati su Google Maps citiamo:
http://www.placeopedia.com/
http://www.panoramio.com/
Tra i mashup basati su Google Maps citiamo:
http://www.placeopedia.com/
http://www.panoramio.com/
Ciao mondo con Google Maps API
Il primo passo è quello di collegarsi all'URL http://www.google.com/apis/maps/ e ottenere una chiave. Infatti, l'utilizzo di Google Maps prevede che voi incorporiate nella vostra pagina HTML un tag script che importa tutto il Javascript necessario per far funzionare le mappe nel vostro sito. Per maggiori informazioni sulle condizioni d'uso e su come ottenere la chiave visitate il sito Google http://www.google.com/apis/maps/signup.html. Per creare una chiave dovete fornire la URL della directory Web che conterrà la vostra applicazione. Quindi, se la vostra applicazione sarà raggiungibile dalla URL http://foo.bar/mydir/index.html allora dovrete utilizzare http://foo.bar/mydir per creare la chiave.
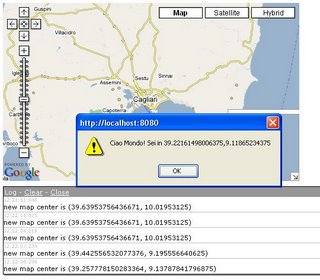
Una semplice pagina web che mostro qui visualizza una mappa dotata di controlli pan e zoom, una minimappa di overview nell'angolo in basso e i bottoni per la visualizzazione delle foto satellitari. Inoltre registra un ascoltatore che ad ogni drag della mappa stampa su una console le nuove coordinate del centro, ed un altro ascoltatore che al click su un punto associa il popup di un messaggio a schermo. Il codice è riportato di seguito.
Una semplice pagina web che mostro qui visualizza una mappa dotata di controlli pan e zoom, una minimappa di overview nell'angolo in basso e i bottoni per la visualizzazione delle foto satellitari. Inoltre registra un ascoltatore che ad ogni drag della mappa stampa su una console le nuove coordinate del centro, ed un altro ascoltatore che al click su un punto associa il popup di un messaggio a schermo. Il codice è riportato di seguito.

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Maps JavaScript API Example</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAbhj-186VADZlDiZlpmGsnhQlY8WJo1SwYVJ9qIhz_Dm_G3sGrhRMXGaAErINNDXYAcJkaLzil5Vm4Q"
type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
map.addControl(new GLargeMapControl());
map.addControl(new GOverviewMapControl());
map.addControl(new GMapTypeControl());
map.setCenter(new GLatLng(42.0, 9.5), 5);
GEvent.addListener(map,'click',onClick);
GEvent.addListener(map,'moveend',function(){
GLog.write('new map center is\n '+map.getCenter());
});
}
}
function onClick(overlay,latlng){
alert("Ciao Mondo! Sei in "+latlng.lat()+","+latlng.lng());
}
//]]>
</script>
</head>
<body onload="load()" onunload="GUnload()">
<div id="map" style="width: 500px; height: 300px"></div>
</body>
</html>